PySimpleGuiのレイアウトでよく使うsg.Columnとsg.Frameについてまとめました。
Columnを設定する
レイアウトの中で
layout=[
[widget,widget]
]
という風に書くとwidgetが横に並びます。
縦に並べるときは
layout=[
[widget],
[widget]
]
こうですね。
単純な縦横ではなく、こういう風にしたい、というのも往々にしてあると思います。
layout=[
[widget,[ここで縦や横に並べたい]],
[widget]
]
こういう時にsg.Columnを使います。
適宜変数を使うとわかりやすいです。
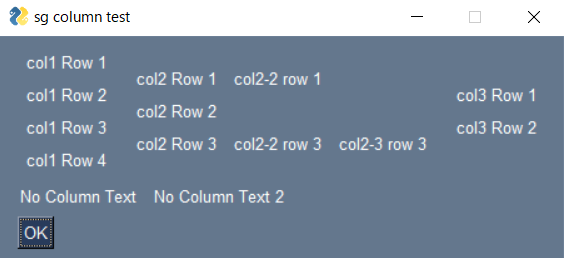
import PySimpleGUI as sg
col1 = [
[sg.Text('col1 Row 1')],
[sg.Text('col1 Row 2')],
[sg.Text('col1 Row 3')],
[sg.Text('col1 Row 4')]
]
col2 = [
[sg.Text('col2 Row 1'), sg.Text('col2-2 row 1')],
[sg.Text('col2 Row 2')],
[sg.Text('col2 Row 3'), sg.Text('col2-2 row 3'), sg.Text('col2-3 row 3')]
]
col3 = [
[sg.Text('col3 Row 1')],
[sg.Text('col3 Row 2')]
]
layout = [
[sg.Column(col1), sg.Column(col2), sg.Column(col3)],
[sg.Text('No Column Text'), sg.Text('No Column Text 2')],
[sg.OK()]
]
event, values = sg.Window('sg column test', layout).Read()

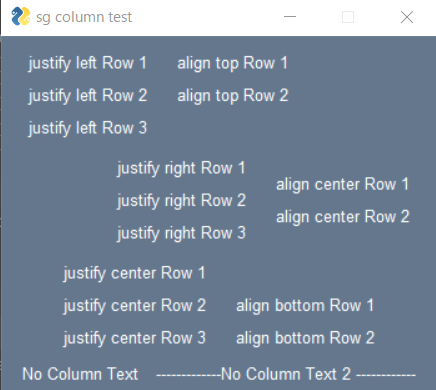
justificationとvertical_alignmentプロパティを用いて 左右中央ぞろえと上揃えの条件を指定できます。
import PySimpleGUI as sg
# Column layout
col1 = [
[sg.Text('justify left Row 1')],
[sg.Text('justify left Row 2')],
[sg.Text('justify left Row 3')],
]
col2 = [
[sg.Text('justify right Row 1')],
[sg.Text('justify right Row 2')],
[sg.Text('justify right Row 3')],
]
col3 = [
[sg.Text('justify center Row 1')],
[sg.Text('justify center Row 2')],
[sg.Text('justify center Row 3')],
]
layout = [
[sg.Column(col1, justification='l')],
[sg.Column(col2, justification='r')],
[sg.Column(col3, justification='c')],
[sg.Text('No Column Text'), sg.Text('No Column Text 2')],
]

rightやcenterといった指定はr、cというように省略して書くこともできます。
frameを設定する
以下のようにするとフレームを設定できます。
sg.Frame('タイトル', [[ウィジェット]])
簡単なフレームを表示させてみます。
layout = [[sg.Frame('簡単なフレーム', [
[sg.Text('ラベル')],
[sg.Button('exit', key="Exit")]
])]]
window = sg.Window('フレームテスト', layout, size=(300, 300))
while True: # Event Loop
event, values = window.Read()
if event is None or event == 'Exit':
break
window.Close()

layoutの中に含めると多重リスト構造になって、分かりにくいので、これも適宜変数にした方がいいでしょう。
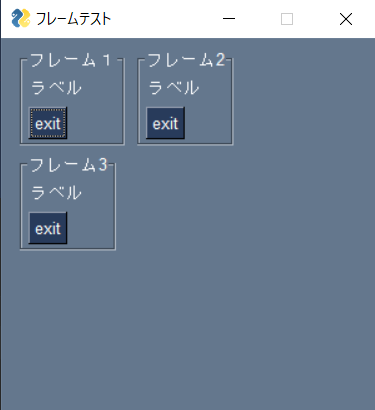
フレームを複数使う画面もあると思います。
並びのルールは通常のウィジェットと一緒です。
#横に並ぶ
[[sg.Frame(...), sg.Frame(...)]]
#縦に並ぶ
[
[sg.Frame(...)],
[sg.Frame(...)]
]
frame_1 = sg.Frame('フレーム1', [
[sg.Text('ラベル')],
[sg.Button('exit', key="Exit")]
])
frame_2 = sg.Frame('フレーム2', [
[sg.Text('ラベル')],
[sg.Button('exit', key="Exit")]
])
frame_3 = sg.Frame('フレーム3', [
[sg.Text('ラベル')],
[sg.Button('exit', key="Exit")]
])
layout = [
[frame_1, frame_2],
[frame_3]
]
window = sg.Window('フレームテスト', layout, size=(300, 300))
while True: # Event Loop
event, values = window.Read()
if event is None or event == 'Exit':
break
window.Close()

ちょっとわかりづらいですが、columnの中にframe,逆にframeの中にcolumnを設定したりもできます。
import PySimpleGUI as sg
col1 = [
[sg.T('row-1 col-1-1'), sg.T('row-1 col-1-2')],
[sg.T('row-2 col-1-1')]
]
col2 = [
[sg.T('row-1 col-2-1')],
[sg.T('row-2 col-2-1')]
]
column_in_frame = sg.Frame('フレーム1', [
[sg.Column(col1), sg.Column(col2)]
])
frame_2 = sg.Frame('フレーム2', [
[sg.Text('ラベル')],
[sg.Button('exit', key="Exit")]
])
frame_3 = sg.Frame('フレーム3', [
[sg.Text('ラベル')],
[sg.Button('exit', key="Exit")]
])
frame_4 = sg.Frame('フレーム4', [
[sg.Text('ラベル')],
[sg.Button('exit', key="Exit")]
])
frame_5 = sg.Frame('フレーム5', [
[sg.Text('ラベル')],
[sg.Button('exit', key="Exit")]
])
frame_in_column = sg.Column([[frame_2],
[frame_3]
])
frame_in_column2 = sg.Column([
[frame_4, frame_5],
])
layout = [
[column_in_frame],
[frame_in_column, frame_in_column2],
]
window = sg.Window('フレームテスト', layout, size=(500, 500))
while True: # Event Loop
event, values = window.Read()
if event is None or event == 'Exit':
break
window.Close()
