Next.js, microCMS, Chakra-UIで作るブログシリーズの1つ目の記事です。
今回はプロジェクトの初期設定を行っていきます。
microCMSの設定
シンプルに記事とタグだけの構成にしていきます。
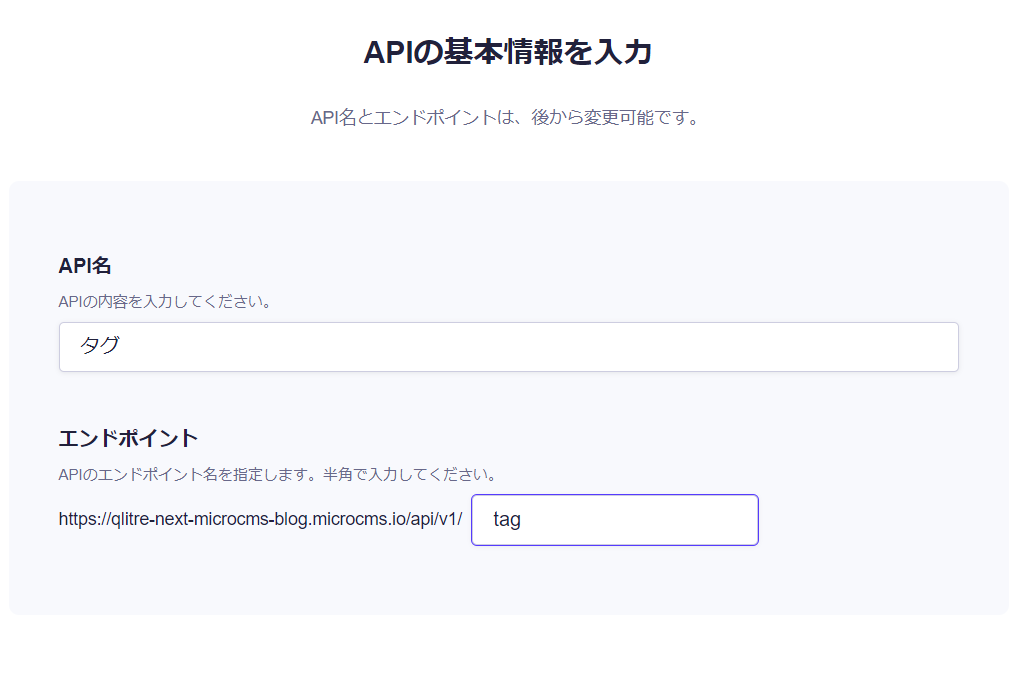
まず、タグ一覧APIを作成しましょう。
エンドポイントはそのままtagとします。

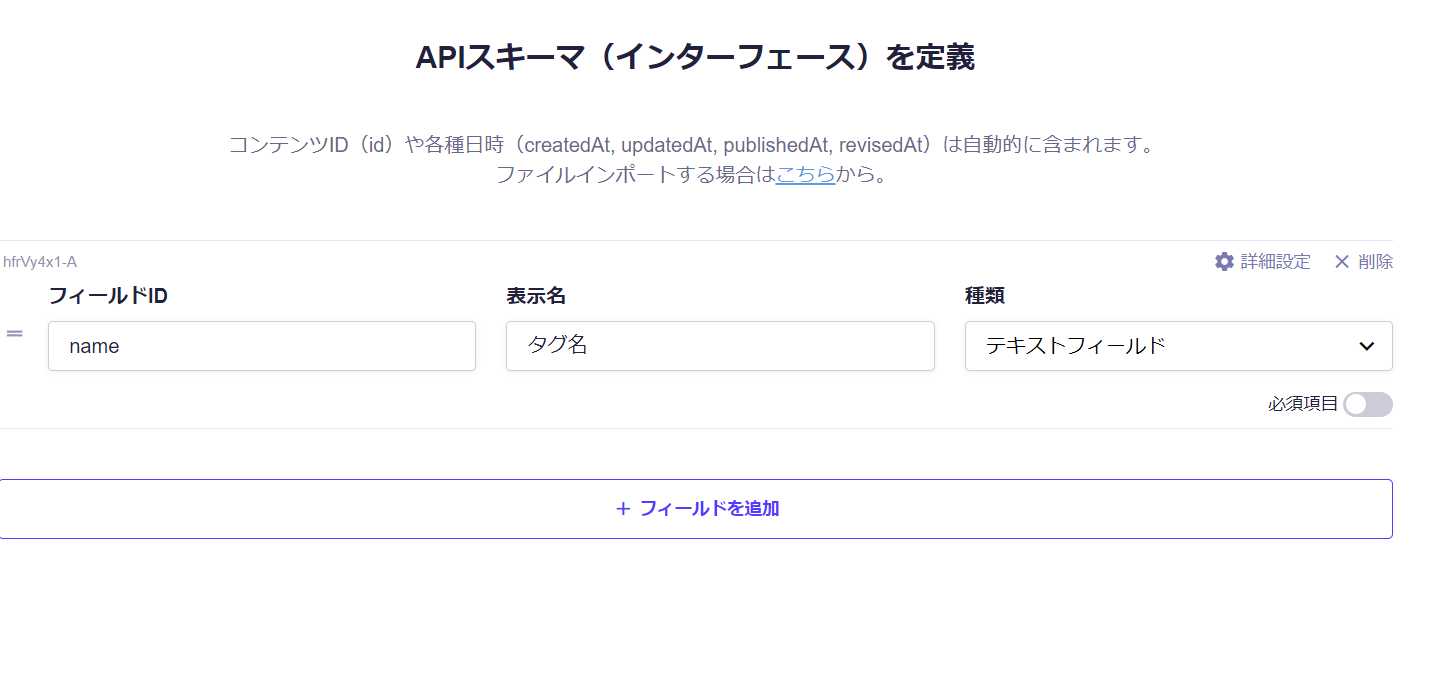
APIスキーマはタグ名だけです。フィールドIDはnameとしました。

次にこちらを参照する形で、記事APIを作成します。
エンドポイントはpostとしました。

フィールドはタイトル、記事詳細、タグ、本文とします。
種類はテキストフィールド、テキストエリア、複数コンテンツ参照 - タグ、リッチエディタです。
それぞれのIDはtitle, description, tag, text としました。

以上で、microCMSの初期設定は終了です。
この段階でタグや記事を適当に追加しておくといいでしょう。
Nextプロジェクトの開始
次に適当なディレクトリでNext.jsをスタートさせます。
typescriptをベースにするのでオプションをつけておきましょう。
npx create-next-app next-microcms-blog --typescript次にとりあえず起動を確認します。
cd next-microcms-blog
yarn devhttp://localhost:3000/

必要パッケージのインストール
次に必要パッケージをインストールしていきます。
yarn add @chakra-ui/react
yarn add @chakra-ui/icons
yarn add @emotion/react
yarn add @emotion/styled
yarn add framer-motion
yarn add microcms-js-sdkここまでで、package.jsonの中身は以下のようになりました。
{
"name": "next-microcms-blog",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@chakra-ui/icons": "^2.0.4",
"@chakra-ui/react": "^2.2.4",
"@emotion/react": "^11.9.3",
"@emotion/styled": "^11.9.3",
"framer-motion": "^6.5.1",
"microcms-js-sdk": "^2.0.0",
"next": "12.2.2",
"react": "18.2.0",
"react-dom": "18.2.0"
},
"devDependencies": {
"@types/node": "18.0.5",
"@types/react": "18.0.15",
"@types/react-dom": "18.0.6",
"eslint": "8.20.0",
"eslint-config-next": "12.2.2",
"typescript": "4.7.4"
}
}
プロジェクトの編集
次にプロジェクトの編集を行っていきます。
不要なファイル、ディレクトリの削除
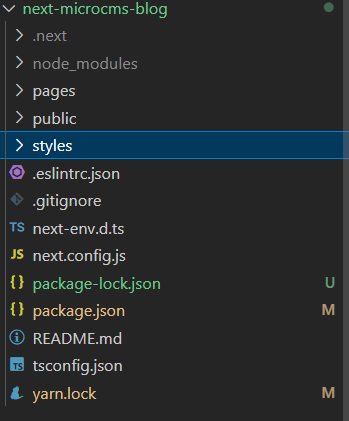
初期段階ではこのような構成になっているはずです。

今回のチュートリアルで不要なものを削除していきます。
まず、stylesディレクトリを丸ごと削除、次にpages/api/Hello.tsファイルを削除します。
このようになりました。

srcディレクトリの作成
次にプロジェクト直下にsrcディレクトリを作成し、その中にpagesディレクトリを突っ込みます。
Nuxt.js等ではルートディレクトリを変更する場合は設定ファイルに記述するのですが、Next.jsではsrcディレクトリを作成すると、自動的にルートディレクトリだと判別してくれるらしいです。
次にtsconfig.jsonのcompilerOptionsに追記をしておきましょう。
{
"compilerOptions": {
...省略
//追記
"baseUrl": "src"
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"]
}
この記述を加えておくことで、モジュールのimportの際に、srcディレクトリを起点にできるので、記述が楽になります。
.envファイルの作成
プロジェクト直下に.env.development.localと.env.localファイルを作成しておきます。
中身は同様に以下のようにします。
API_KEY=your-microcms-api-key
SERVICE_DOMAIN=qlitre-next-microcms-blog
トップページの表示
次にトップページに簡単な表示をさせていきます。
pages/_app.tsxを以下のようにしましょう。
/* src/pages/_app.tsx */
import type { AppProps } from 'next/app'
import { ChakraProvider } from '@chakra-ui/react';
function MyApp({ Component, pageProps }: AppProps) {
return (
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
)
}
export default MyApp
Chakra UIの設定をプロジェクト全体に読み込むような形です。
次にindex.tsxを以下のようにします。
/* src/pages/index.tsx */
import type { NextPage } from 'next'
import { Heading, Container } from '@chakra-ui/react'
const Home: NextPage = () => {
return (
<Container>
<Heading as="h1" fontSize="3xl" mt="10">
こんにちは、Next.js
</Heading>
</Container>
)
}
export default Home
このように表示されるでしょう。

次回以降に実際にブログの作り込みをしていきます。