Flask + Herokuで簡単なラインボットのAPIを構築するメモです。
以前にaws lambda + Chaliceで似たようなことをやったのですが、もう少し気軽にFlaskで行えないか、ということで試してみました。
Linebot APIの準備
こちらについては、以前に書いた「Python AWS LambdaでLINE BOTを動作させる方法」に手順をまとめましたので、そちらを参照願います。
Flask Projectの開始
適当なディレクトリに仮想環境を構築し、アクティベートします。
$ mkdir line-bot-test
$ cd line-bot-test
$ python -m venv myvenv
$ myvenv\scripts\activate次に必要ライブラリを読み込みます。
ルートディレクトリにrequirements.txtを作成します。
Flask==2.2.2
line-bot-sdk==2.3.0
python-dotenv==0.20.0
gunicorn==20.1.0作成したら読み込みましょう。
$ pip install -r requirements.txt次に.envファイルをルートディレクリに作成します。
CHANNEL_SECRET=YourLineApiChannelSecret
CHANNEL_ACCESS_TOKEN=YourLineApiChannelAccessToken次にルートディレクトリにapp.pyを作成します。
from flask import Flask, request, abort
import os
from linebot import LineBotApi, WebhookHandler
from linebot.exceptions import InvalidSignatureError
from linebot.models import MessageEvent, TextMessage, TextSendMessage
from dotenv import load_dotenv
load_dotenv()
app = Flask(__name__)
CHANNEL_ACCESS_TOKEN = os.environ["CHANNEL_ACCESS_TOKEN"]
CHANNEL_SECRET = os.environ["CHANNEL_SECRET"]
line_bot_api = LineBotApi(CHANNEL_ACCESS_TOKEN)
handler = WebhookHandler(CHANNEL_SECRET)
@app.route("/")
def hello_world():
return "hello world!"
@app.route("/callback", methods=['POST'])
def callback():
signature = request.headers['X-Line-Signature']
body = request.get_data(as_text=True)
app.logger.info("Request body: " + body)
try:
handler.handle(body, signature)
except InvalidSignatureError:
abort(400)
return 'OK'
@handler.add(MessageEvent, message=TextMessage)
def handle_message(event):
line_bot_api.reply_message(
event.reply_token,
TextSendMessage(text=event.message.text))
if __name__ == "__main__":
app.run()
ローカルでFlask アプリを起動させて、画面にHello Worldが出るのを確認します。
$ python app.py
Herokuにデプロイする
次にHerokuにデプロイをする準備を行っていきます。
ルートディレクトリにProcfileを作成します。拡張子はなくProcfileとだけ書くのが注意点です。
中身はこれだけです。
web: gunicorn app:app次にHerokuデプロイ時にPythonの実行環境を知らせるruntime.txtを配置します。
python-3.9.13ここが結構はまるポイントで、Pythonのサポートしている動作バージョンが変わることがあります。
2022/08/21時点で上記バージョンはサポートされていますが、もしデプロイ時に失敗した場合は以下の公式ページを参照願います。
https://devcenter.heroku.com/ja/articles/python-support
.gitignoreもこのタイミングで作成します。
*.pyc
*~
/.vscode
__pycache__
myvenv
.DS_Store
.env
.idea
Heroku CLIでデプロイ
まずはHeroku CLIをインストールします。
https://devcenter.heroku.com/ja/articles/heroku-cli
インストールしたらターミナルからHeroku コマンドを打って実際のデプロイを行っていきます。
$ heroku login
$ heroku create qlitre-linebot-testqlitre-linebot-testの部分は適宜、好きな名前をつけるようにします。
$ git init
$ heroku git:remote -a qlitre-linebot-test
$ git add .
$ git commit -am "make it better"
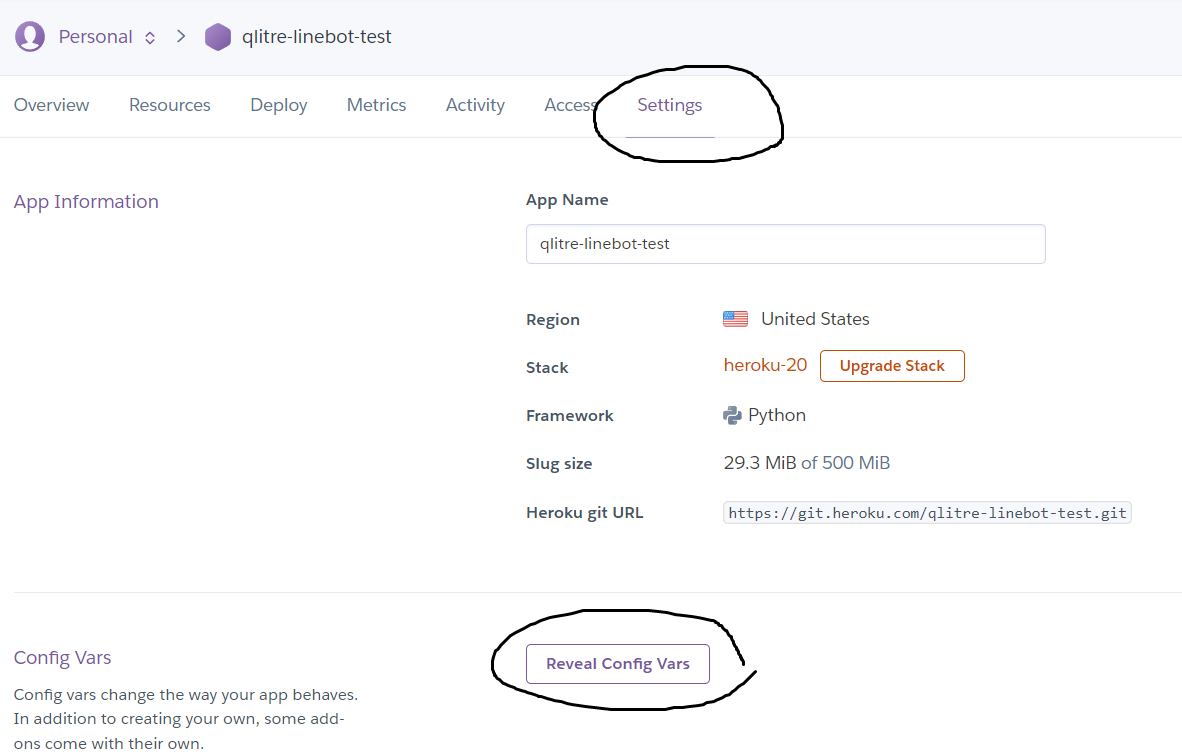
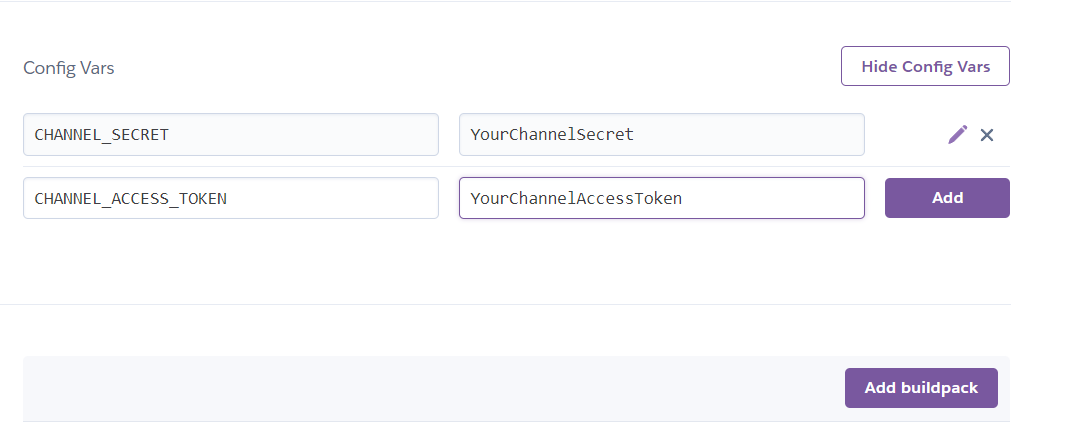
$ git push heroku master続いてHerokuの管理画面から、環境変数をセットします。


環境変数をセットした時点でアプリが正常に動くはずです。

とりあえずトップページにアクセスしてHello Worldの表示を確認します。
Linebotのレスポンス確認
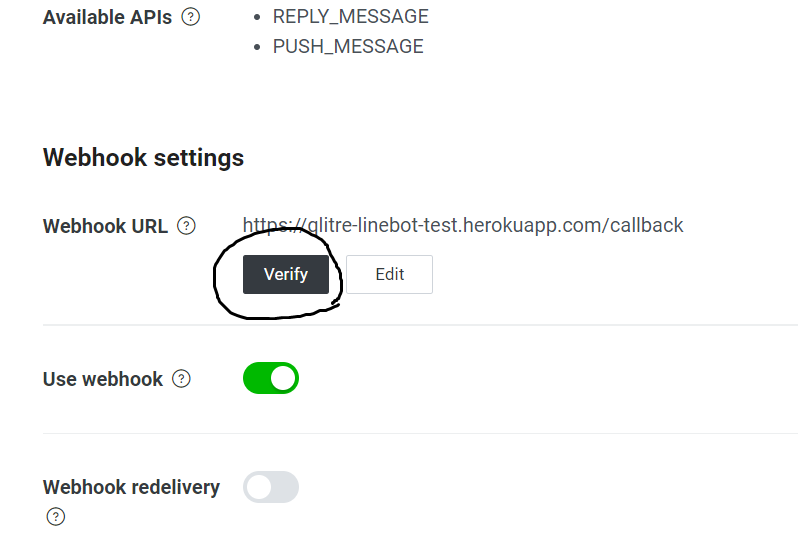
Lineデベロッパーコンソールにログインして、webhookの確認をします。

URLを以下のように入れてVerifyをしましょう。
https://your-heroku-app-name.herokuapp.com/callback
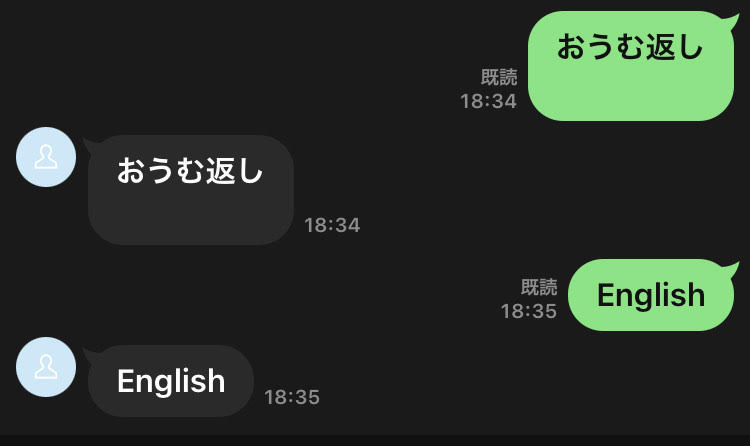
レスポンスが正常に返ってきたら、実際にLineで友達に追加してオウム返しされていることを確認して終了です。