「Django + microCMSでつくるブログサイト」]シリーズの7番目の記事です。
最後に作成したDjangoサイトをNetlifyにデプロイして動かします。
キーの隠蔽
まずデプロイする前にsettings.pyに書かれたキー情報を隠蔽しておきましょう。
DjangoのSECRETKEYとmicroCMSのAPIKEYとBASE_URLです。
project配下にlocal_settings.pyを作成します。
#project/local_settings.py
DEBUG = True
SECRET_KEY = 'your django secret key'
API_KEY = 'you microcms api key'
BASE_URL = 'https://your-service.microcms.io/api/v1'
次にsettings.pyで読み込みます。
# project/settings.py
from pathlib import Path
import os # 追加
BASE_DIR = Path(__file__).resolve().parent.parent
# Falseに設定
DEBUG = False
# 開発環境ではlocal_settingsが読み込まれDEBUGがTrueになる
try:
from .local_settings import *
except ImportError:
pass
# 本番環境では環境変数から値を取得する
if not DEBUG:
API_KEY = os.environ['API_KEY']
BASE_URL = os.environ['BASE_URL']
SECRET_KEY = os.environ['SECRET_KEY']
...省略
Netlifyでは環境変数を設定できるので、のちにNetlify上でこれらの変数の値を設定する形になります。
requirements.txtの作成
次にrequirements.txtを作成します。
サイトを動かすのに必要なライブラリ情報ですね。
githubのリポジトリに配置しておくと、Netlifyが読み込んでくれます。
作り方は簡単でコマンドラインから以下のようにします。
pip freeze > requirements.txt中身はこうなりました。
asgiref==3.4.1
backports.entry-points-selectable==1.1.0
certifi==2021.5.30
charset-normalizer==2.0.4
distlib==0.3.2
Django==3.2.6
django-distill==2.8.1
filelock==3.0.12
idna==3.2
platformdirs==2.2.0
pytz==2021.1
requests==2.26.0
six==1.16.0
sqlparse==0.4.1
urllib3==1.26.6
runtime.txtの作成
次にNetlifyにPythonのversionを知らせるためにruntime.txtをプロジェクトのBaseディレクトリに作成します。
中身は3.7と書くだけです。

NetlifyはデフォルトではPythonの2.7が動作しますので、デプロイ時にバグが起きます。
こちらを置いておくだけでversion3.7で実行してくれます。
.gitignoreの作成
次に.gitignoreファイルを作成します。
先ほど作成したlocal_settings.pyを含めるように気を付けましょう。
.gitignore
*.pyc
*~
/.idea
/.vscode
__pycache__
myvenv
db.sqlite3
/static
.DS_St
ore
local_settings.py
/dist
githubにプッシュ
適当なリポジトリを作ったあとにpushします。
git init
git config --global user.name "your user name"
git config --global user.email yourmailaddress
git status
git add --all .
git commit -m "first commit"
git remote add origin https://github.com/yourusername/your-repo.git
git push -u origin master
Netlifyにデプロイ
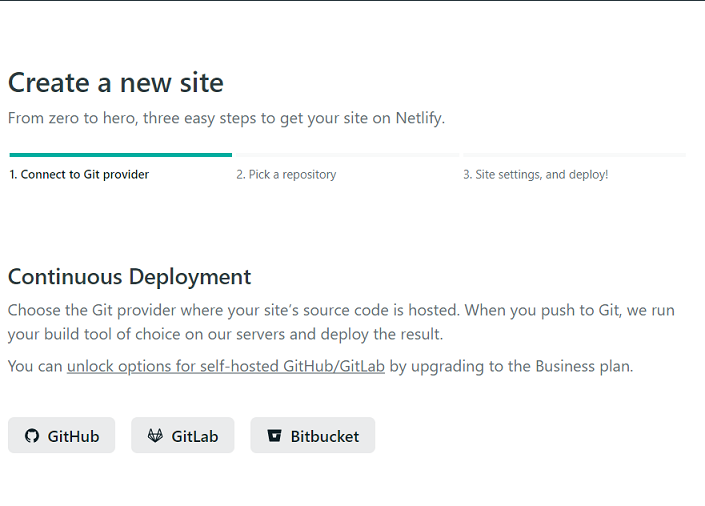
NetlifyにログインしたらNew site from Gitボタンを押します。

Githubを選択します。

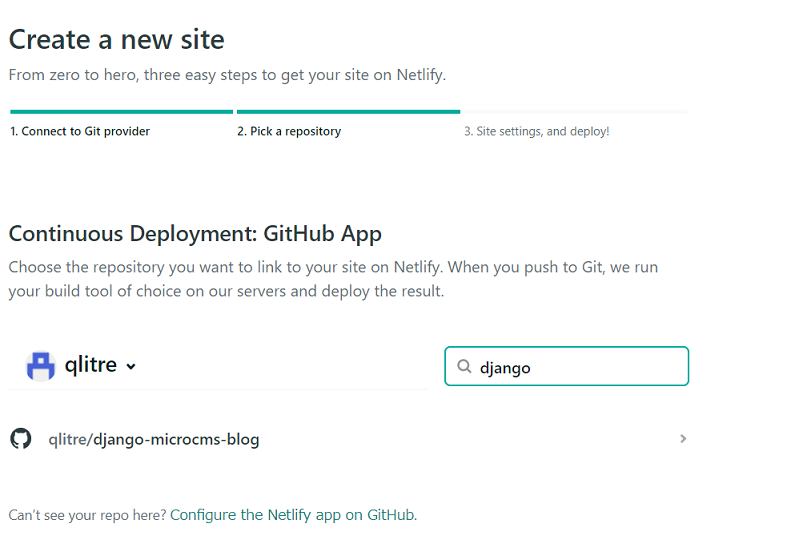
リポジトリを選択します。
見つからない場合はConfigure...の部分をクリックします。
Repository accessより作成したいリポジトリを選択してSaveすると先ほどの画面で選択できるようになります。
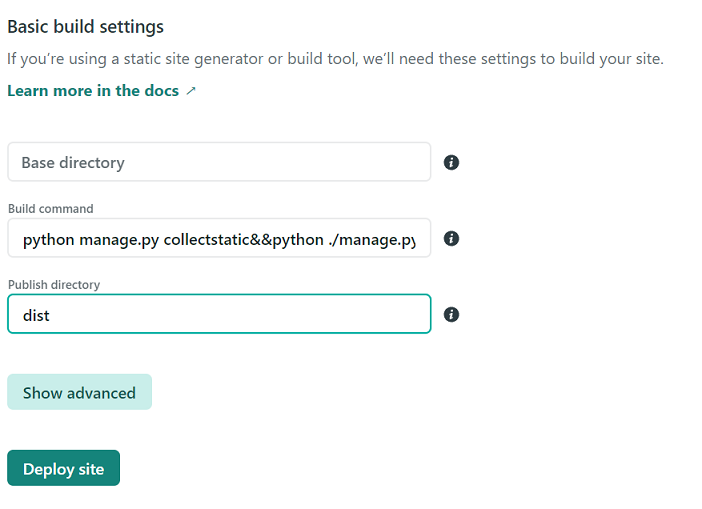
Buildコマンドの設定

リポジトリを選択後に遷移したページで、Build commandを入力し、デプロイ時に配信ファイルを自動生成するようにします。
python manage.py collectstatic&&python ./manage.py distill-local --force
前回に書いた[Django + microCMSでつくるブログサイト ⑥サイト内ページを静的生成する]で紹介したdistill-localコマンドを呼び出していることになります。
--forceとしている点が注意です。
この引数を入れないと、対話的なコマンドになりますので、うまくいきませんでした。
Publish directoryはdistと入力しましょう。
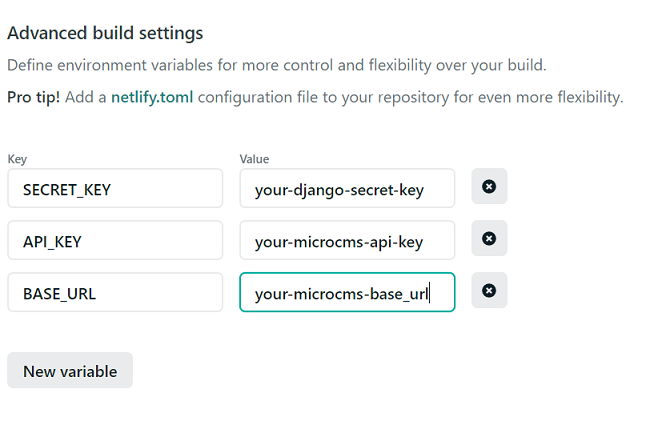
次にShow advancedをクリックして、環境変数を設定していきます。
環境変数の設定

local_settings.pyに保存した情報と同じものを記入します。
記入が終わったらDeploy siteをクリックします。
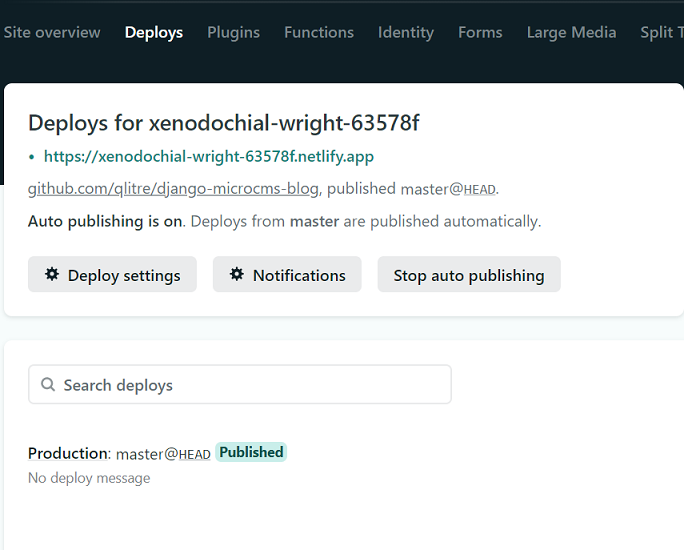
デプロイ結果の確認

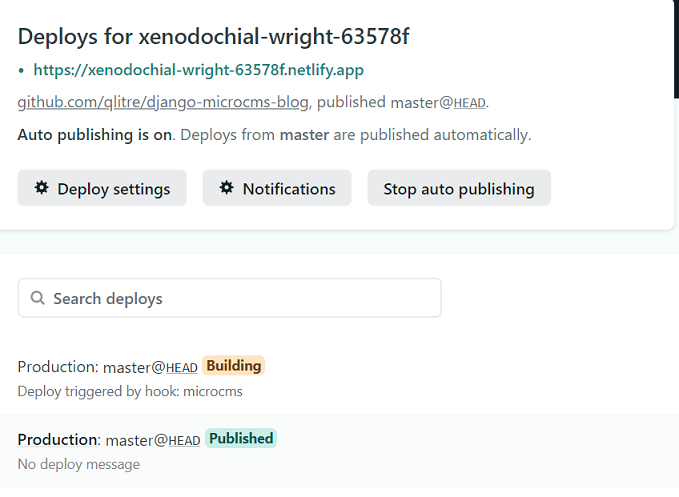
Netlifyではデプロイログが確認できます。Publishedとなっていたら成功です。
クリックするとログが確認できます。

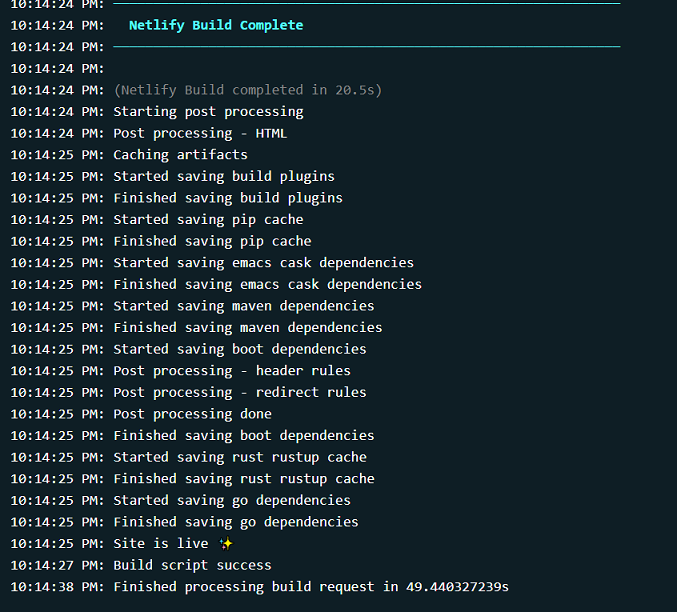
長いので全部は載せられませんが、最後までいくとこのような感じです。
以下の流れで処理をしています。
- runtime.txtからPythonのバージョンを3.7にセット
- requirements.txtから必要ライブラリをインストール
- Build commandの実行
結果としてdistフォルダが作成され、サイトが配信されるようになります。
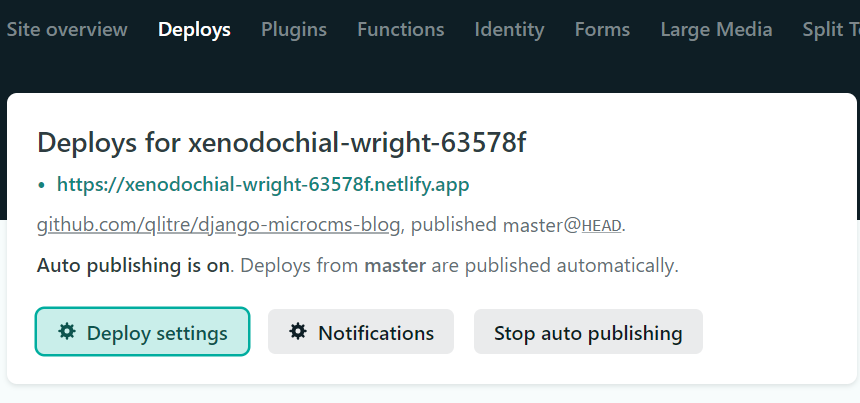
Webhookの設定
次にWebhookの設定をしていきましょう。
現時点でgitにpushしたら自動でデプロイがされますが、microCMS上の記事を更新した際にもデプロイがされるようにします。
そうしないと記事を更新するたびにpushしないといけないので面倒です。

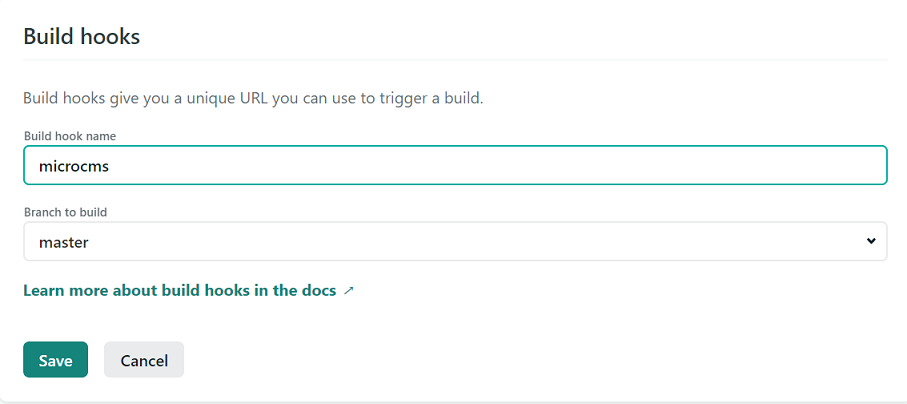
Deploy settingsをクリックします。

下の方にスクロールすると、Build hooksの設定がありますので、フック名を適当に入れてSaveすると、Webhook urlが発行されます。
次にmicroCMS側で設定をしていきます。

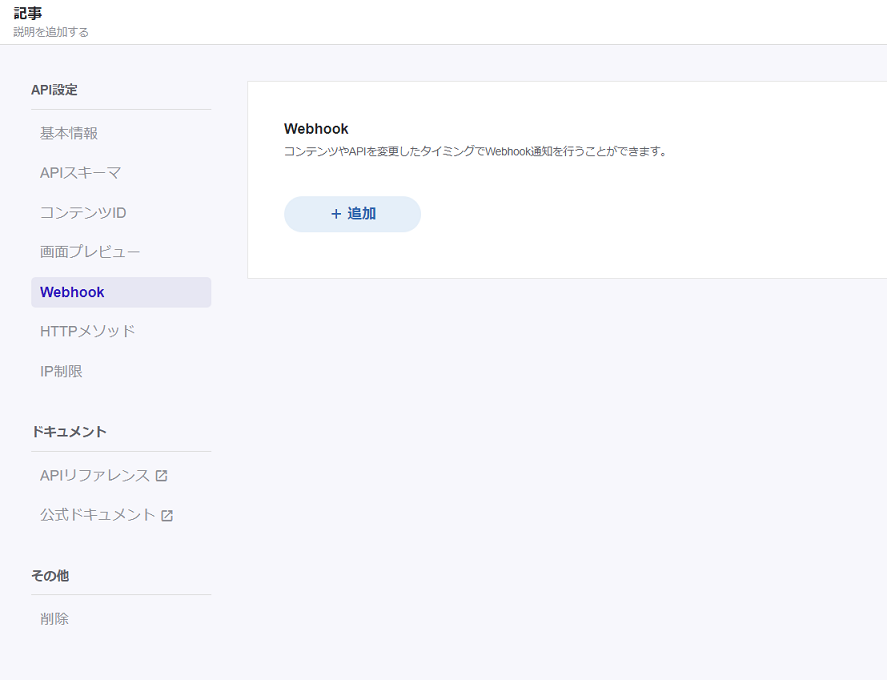
記事APIのAPI設定からWebhookを選択して追加ボタンを押します。

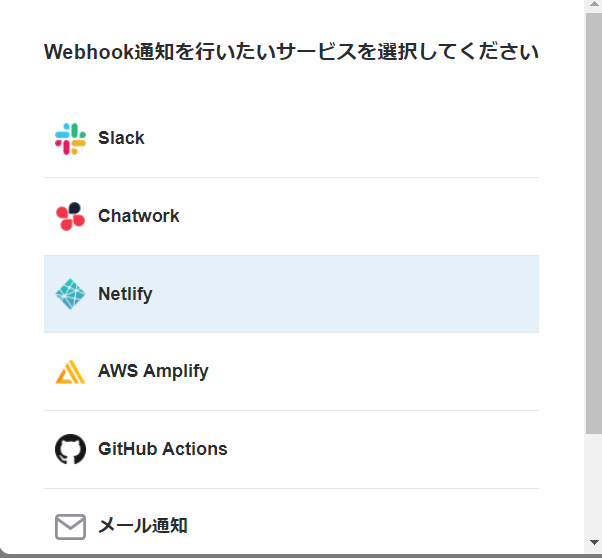
Netlifyを選択。

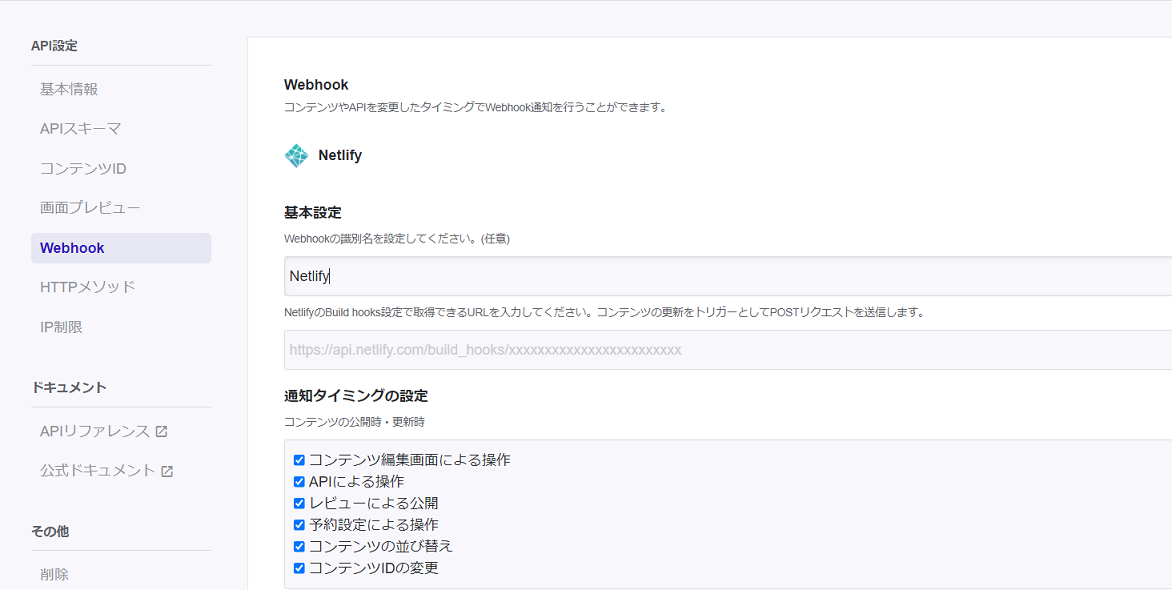
次の画面でNetlify上で発行されたWebhook urlを入力します。
下の方にある`設定`ボタンを押すと終了です。

microCMS上で記事を投稿するとこのようにデプロイが走るようになります。
おわりに
microCMSとDjangoの組み合わせでブログができるのでは?という思い付きから始めましたが、うまくデプロイするところまでいけました。
ソースコードをgithubに公開しています。