djangoでブログを構築する際にdjango-mdeditorをよく使うのですが、微妙な部分をカスタマイズしたい場合があります。
デフォルト
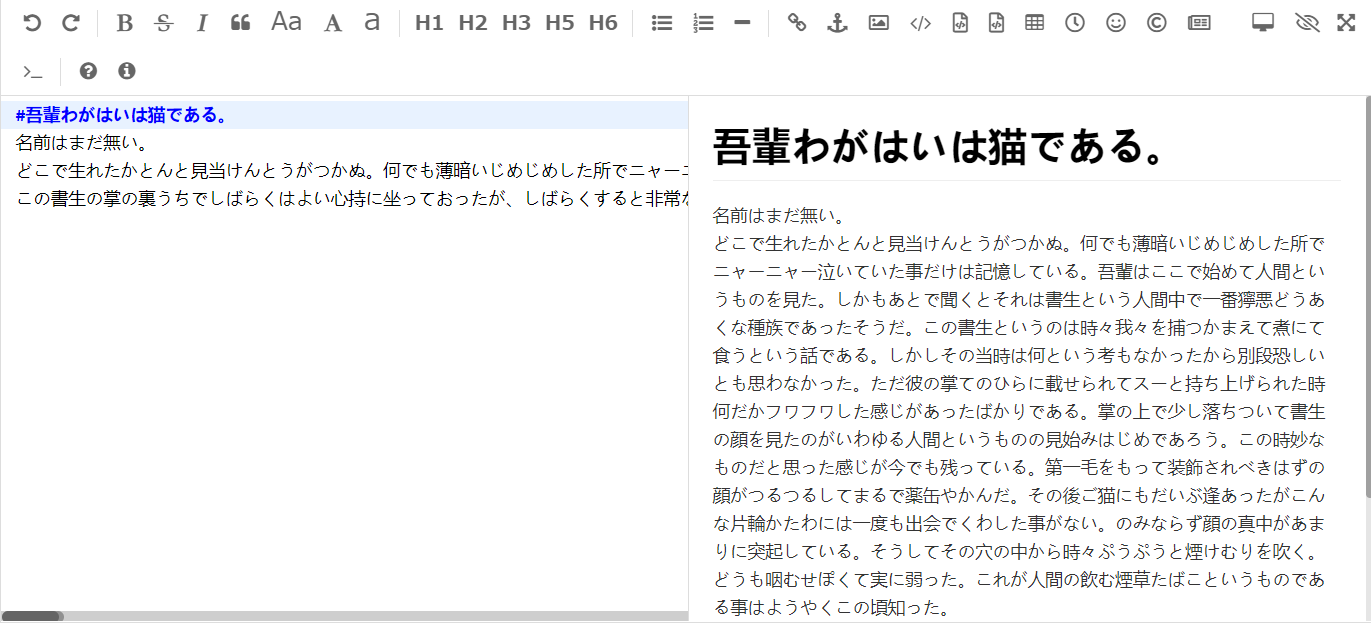
デフォルトで使うとこんな感じです。

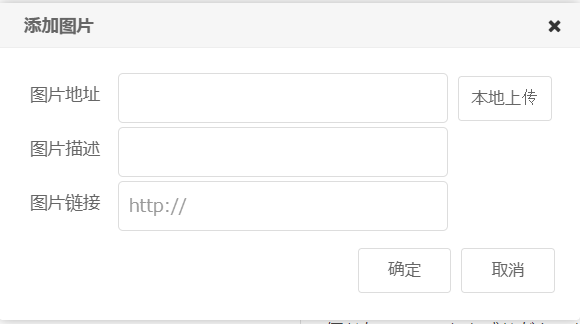
画像アップローダーは中国語表示です。

このままでも十分つかいやすいのですが、記事を書いている途中でエディターの折り返しがされなかったりするのが、少しストレスです。
また誰かに使ってもらうことを考えると、アイコンの配置や言語を変えたい場合があります。
カスタマイズ方法
実際にカスタマイズをしていきます。
mdeditorは下記のように内部的な設定がされています。
MDEDITOR_CONFIGS = {
'default':{
'width': '90% ', # Custom edit box width
'height': 500, # Custom edit box height
'toolbar': ["undo", "redo", "|",
"bold", "del", "italic", "quote", "ucwords", "uppercase", "lowercase", "|",
"h1", "h2", "h3", "h5", "h6", "|",
"list-ul", "list-ol", "hr", "|",
"link", "reference-link", "image", "code", "preformatted-text", "code-block", "table", "datetime",
"emoji", "html-entities", "pagebreak", "goto-line", "|",
"help", "info",
"||", "preview", "watch", "fullscreen"], # custom edit box toolbar
'upload_image_formats': ["jpg", "jpeg", "gif", "png", "bmp", "webp"], # image upload format type
'image_folder': 'editor', # image save the folder name
'theme': 'default', # edit box theme, dark / default
'preview_theme': 'default', # Preview area theme, dark / default
'editor_theme': 'default', # edit area theme, pastel-on-dark / default
'toolbar_autofixed': True, # Whether the toolbar capitals
'search_replace': True, # Whether to open the search for replacement
'emoji': True, # whether to open the expression function
'tex': True, # whether to open the tex chart function
'flow_chart': True, # whether to open the flow chart function
'sequence': True, # Whether to open the sequence diagram function
'watch': True, # Live preview
'lineWrapping': False, # lineWrapping
'lineNumbers': False, # lineNumbers
'language': 'zh' # zh / en / es
}
}
settings.pyでMDEDITOR_CONFIGを上書きするとカスタマイズすることができます。
# settings.py
MDEDITOR_CONFIGS = {
'default': {
'language': 'en',
'toolbar': ["undo", "redo", "image", "|",
"bold", "quote", "|",
"h1", "h2", "h3", "h5", "h6", "|",
"list-ul", "list-ol", "hr", "|",
"||", "preview", "watch", "fullscreen"],
'lineWrapping': True
}
}

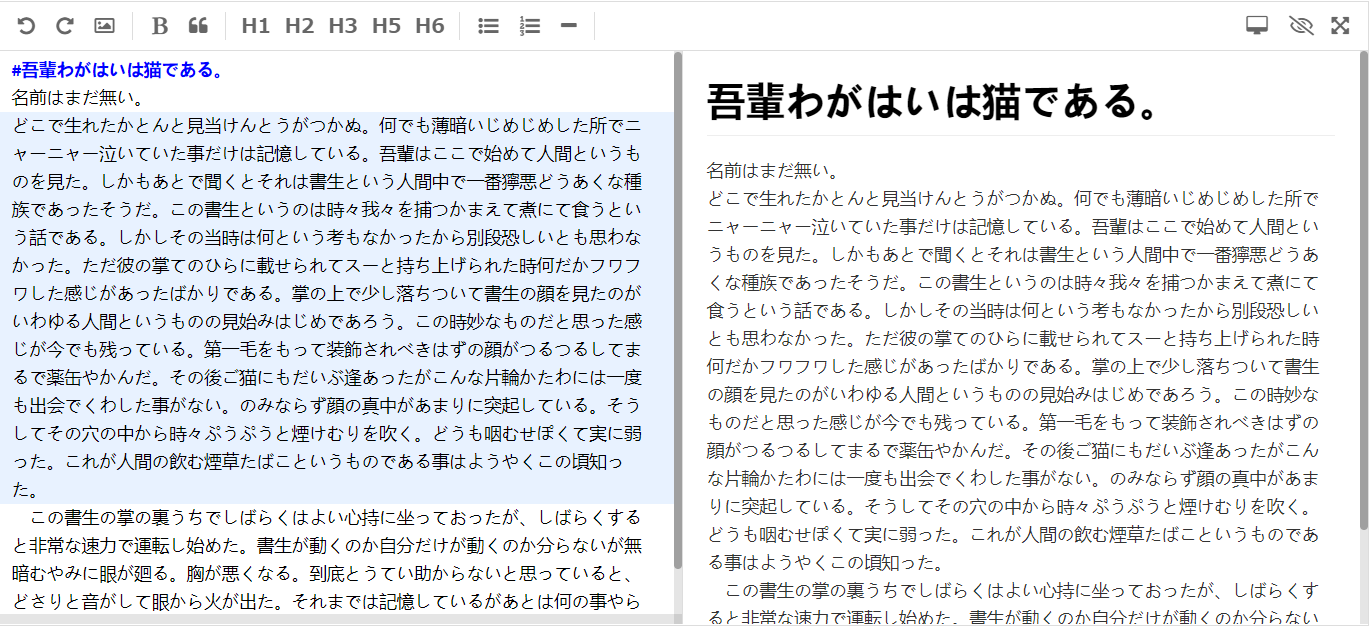
文字が折り返され、アイコンの部分もさっぱりしました。

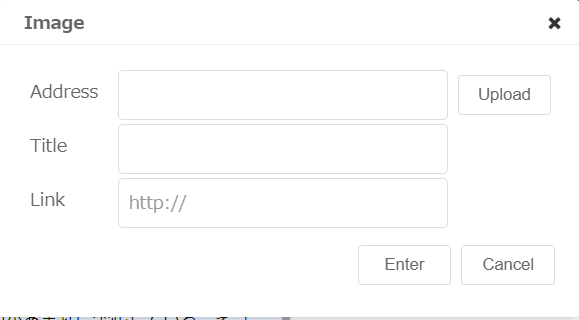
画像アップローダーも英語表記になります。
残念ながら日本語表記はないみたいです。
フォントの上書き

細かい点ですが、デフォルトでYaHeiフォントが使われるようになっています。
こちらの上書きはスタイルシートで下記のように上書きすると変えられます。
/* mdeditorのフォント上書き */
.editormd,
.editormd .CodeMirror,
.markdown-body,
.editormd-preview-container pre,
.editormd-preview-container code,
.editormd-preview-container kbd,
.editormd-html-preview pre,
.editormd-html-preview code,
.editormd-html-preview kbd,
.editormd-preview-container .sequence-diagram text,
.editormd-preview-container .flowchart text,
.editormd-html-preview .sequence-diagram text,
.editormd-html-preview .flowchart text {
font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif !important;
}

参考
github